If you want to add a shadow to the text in Explorer ItemsView windows add these attributes to the following locations in System32 > Explorerframe.dll > UIFILE 40960 .
Fontstyle="shadow" Shadowintensity="---" (Can go up to "500" for the Intensity value)
---------------------------------------------------------------------------------------
Open uifile 40960 in notepad-
Search for - <style resid="ItemsView"> all the locations are below it.
Locations:
This one does all itemsview window text.
element background="argb(0,0,0,0)" contentalign="topleft"
(Can only control shadow intensity in certain areas )
--------------------------------------------------------------------------------------------------
Individual Locations (add the attributes to all these)
-Empyt Folder Text
UIBase background="argb(0,0,0,0)" contentalign="topleft"
- group header text
UIGroupHeader background="argb(0,0,0,0)" contentalign="topleft"
- Itemsview Header text
UIViewHeader background="argb(0,0,0,0)" contentalign="topleft"
-Content/Details View text
UIItem background="argb(0,0,0,0)" contentalign="topleft"
-Itemsview / Items view selected text (also Group Header text)
UIProperty background="argb(0,0,0,0)" contentalign="topleft"
- Detailstext
UITilesPropertyCollection background="argb(0,0,0,0)" contentalign="topleft"
-Try harder text
UITryHarder background="argb(0,0,0,0)" contentalign="topleft"
It should look like this when you're done-
eg :
UIBase background="argb(0,0,0,0)" contentalign="topleft" fontstyle="shadow" shadowintensity="300"
(Locations with single text controls will override those that control several locations .. eg : if you put something in UIProperty Background it's groupheader part can be overridden by adding to <UIGroupheader background..)
-------------------------------------------------------------------------------------------------------------------------------
You can also add a font attribute at the above locations to take control of various Itemsview fonts-
Adding - font="gtf(Listview, 6, 0, 807)" to
UIGroupHeader background="argb(0,0,0,0)" contentalign="topleft"
After
UIGroupHeader background="argb(0,0,0,0)" contentalign="topleft" font="gtf(Listview, 6, 0, 807)"
Will make the font for GroupHeader Text be at -
Lists, Menus & Tabs > ListView > GroupHeader > Heading1Font:Font.
You can link to any existing font in the .msstyles
-------------------------------------------------------------------------------------------------------------------------------------------------------------
Note : Remember this is a system file so the edits will show up in all themes.
The shadow doesn't work on rgb( 0, 0, 0 ) textcolor .
You'll need to experiment to get whats best for you.
You can use Fontshadow and shadowintensity in alot of other uifiles,
Make backups of explorerframe.dll
Test the UIFILE In Res Spy first if possible
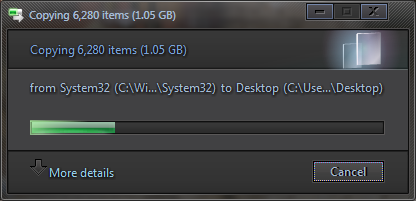
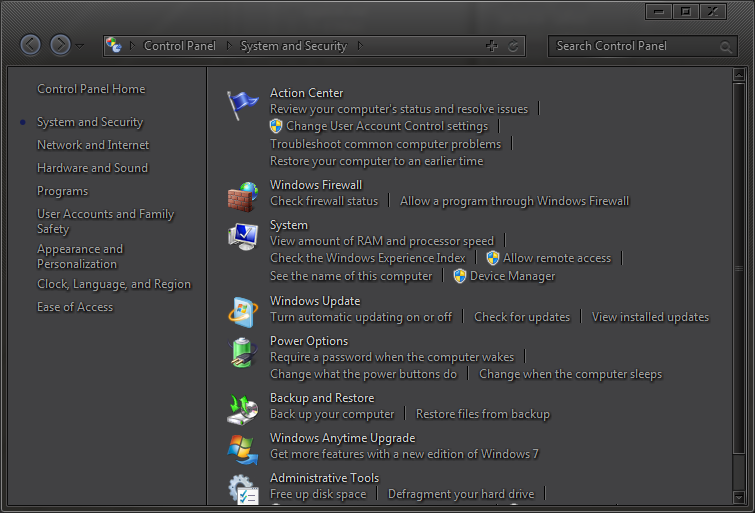
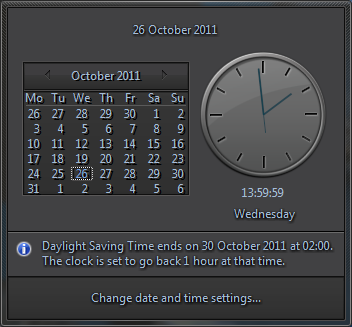
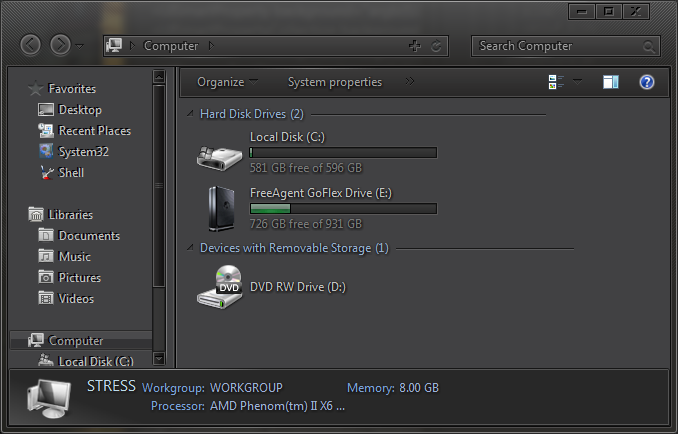
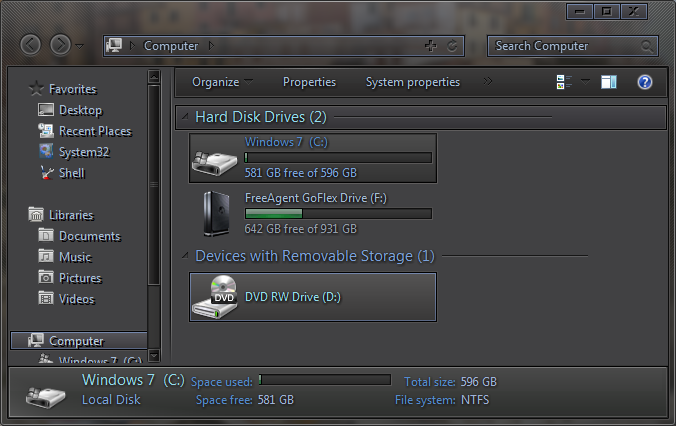
End result -



here's a few examples of other UIFILES with fontshadow added.