Nugget
Beginner

Posts: 10

|
 |
« on: May 29, 2011, 04:36:04 pm » |
|
Every time I try to change the buttons, they're automatically re-sized to a set height and width. How can I avoid this?
I'm quite sure it has to do with sizing margins. The original close button was 31x22, but mine is 12x13.
|
|
|
|
« Last Edit: May 29, 2011, 05:31:29 pm by Nugget »
|
 Logged
Logged
|
|
|
|
3am
Beta Tester
Dedicated Helper

Posts: 2433

|
 |
« Reply #1 on: May 29, 2011, 05:49:47 pm » |
|
Change the images
|
|
|
|
« Last Edit: June 07, 2011, 03:55:34 pm by 3am »
|
 Logged
Logged
|
|
|
|
Nugget
Beginner

Posts: 10

|
 |
« Reply #2 on: May 29, 2011, 06:02:04 pm » |
|
You can change their sizes by just changing the sizes of the images like the close button here:  Is this what you mean? No, that doesn't work. Here's the default image (31x22):  And here's my image (12x13):  But this is what happens:  |
|
|
|
|
 Logged
Logged
|
|
|
|
Nugget
Beginner

Posts: 10

|
 |
« Reply #3 on: May 29, 2011, 07:36:20 pm » |
|
You got to shape the images and make the rest transparent:  I tried that too, didn't work. It still scrunched it up. |
|
|
|
|
 Logged
Logged
|
|
|
|
3am
Beta Tester
Dedicated Helper

Posts: 2433

|
 |
« Reply #4 on: May 29, 2011, 08:01:52 pm » |
|
Caption Buttons are hard to get right you just have to keep working the images and making everything else transparent. Keep editing the images until you have the right shape, size and position. Especially circles...
You can make your own also. Just make the originals transparent. Or make the original glyphs transparent and add yours right on your buttons. Or do both...
It takes a lot of work to get them looking right. Hours of work or more. But you can do it.
And don't forget about the glows. They have to be resized and shaped too. Or make the originals transparent and make your own. Or get rid of them altogether.
|
|
|
|
|
 Logged
Logged
|
|
|
|
Nugget
Beginner

Posts: 10

|
 |
« Reply #5 on: May 29, 2011, 08:09:56 pm » |
|
Caption Buttons are hard to get right you just have to keep working the images and making everything else transparent. Keep editing the images until you have the right shape, size and position. Especially circles...
You can make your own also. Just make the originals transparent. Or make the original glyphs transparent and add yours right on your buttons. Or do both...
It takes a lot of work to get them looking right. Hours of work or more. But you can do it.
And don't forget about the glows. They have to be resized and shaped too. Or make the originals transparent and make your own. Or get rid of them altogether.
Ugh, okay, thanks. Random question; where do I change the progress bars? |
|
|
|
|
 Logged
Logged
|
|
|
|
Dave Senior
Beta Tester
Dedicated Themer

Posts: 235
Why Windows 10 ? > 7 8 9 ??

|
 |
« Reply #6 on: May 29, 2011, 08:13:20 pm » |
|
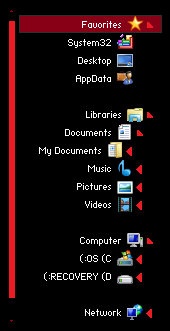
Here's a screen of a theme I did,those buttons are 14x14 mounted in the middle of a 28x24 transparent background,I'd suggest mounting them in a transparent background the same size as the original aero buttons for your first go . Took me a while when I first did these,if you get really stuck I'll send you this theme and you can open it in vsb to see how I did it...  |
|
|
|
« Last Edit: May 29, 2011, 11:54:52 pm by davesenior »
|
 Logged
Logged
|
|
|
|
Nugget
Beginner

Posts: 10

|
 |
« Reply #7 on: May 29, 2011, 08:18:59 pm » |
|
Here's a screen of a theme I did,those buttons are 14x14 mounted in the middle of a 28x24 transparent background,I'd suggest mounting them in a transparent background the same size as the original aero buttons for your first go . Took me a while when I first did these,if you get really stuck I'll send you this theme and you can open it in vsb to see how I did it...  Could you, please? I'm really having trouble. This isn't working at all. |
|
|
|
|
 Logged
Logged
|
|
|
|
Dave Senior
Beta Tester
Dedicated Themer

Posts: 235
Why Windows 10 ? > 7 8 9 ??

|
 |
« Reply #8 on: May 29, 2011, 08:22:28 pm » |
|
No problem, I'll PM you a link  |
|
|
|
|
 Logged
Logged
|
|
|
|
Nugget
Beginner

Posts: 10

|
 |
« Reply #9 on: May 29, 2011, 09:04:36 pm » |
|
Thanks  . |
|
|
|
|
 Logged
Logged
|
|
|
|
3am
Beta Tester
Dedicated Helper

Posts: 2433

|
 |
« Reply #10 on: May 29, 2011, 09:18:24 pm » |
|
|
|
|
|
|
 Logged
Logged
|
|
|
|
Nugget
Beginner

Posts: 10

|
 |
« Reply #11 on: May 29, 2011, 09:21:57 pm » |
|
Thanks. Another question: How do I change the location of a glyph? |
|
|
|
|
 Logged
Logged
|
|
|
|
3am
Beta Tester
Dedicated Helper

Posts: 2433

|
 |
« Reply #12 on: May 29, 2011, 09:23:49 pm » |
|
Which one?
|
|
|
|
|
 Logged
Logged
|
|
|
|
|
Panda X
|
 |
« Reply #13 on: May 29, 2011, 10:10:41 pm » |
|
Offtopic: Why'd you censor the program name? |
|
|
|
|
 Logged
Logged
|
|
|
|
Dave Senior
Beta Tester
Dedicated Themer

Posts: 235
Why Windows 10 ? > 7 8 9 ??

|
 |
« Reply #14 on: May 29, 2011, 10:24:44 pm » |
|
The file must've got corrupted in the upload....
|
|
|
|
|
 Logged
Logged
|
|
|
|
Nugget
Beginner

Posts: 10

|
 |
« Reply #15 on: May 30, 2011, 05:14:54 pm » |
|
Which one?
The close button glyph. |
|
|
|
|
 Logged
Logged
|
|
|
|
Dave Senior
Beta Tester
Dedicated Themer

Posts: 235
Why Windows 10 ? > 7 8 9 ??

|
 |
« Reply #16 on: May 30, 2011, 06:17:33 pm » |
|
Windows and Caption Buttons > Aero > DWM Window > Controls > Captions > Window > Close Button > Normal Button > Active and Inactive > CONTENTMARGIN:MARGINS
This is what the numbers are for ( left, right, top, bottom)
If you increase the number for left by 2,you'll have to decrease the number for right by 2 to stop the glyph from squashing, same for top and bottom ( you can use "-" minus numbers here as well .. ,don't go too far left or the close button glyph will turn into the restore button,this goes for all 3 caption button glyphs, you can only move them so far..
|
|
|
|
« Last Edit: May 30, 2011, 06:39:02 pm by davesenior »
|
 Logged
Logged
|
|
|
|
|
